Cómo Optimizar las Imágenes de tu Web
Seguro que cuentas con un gran número de imágenes en tu site, ya que tanto las imágenes como los vídeos ayudan a mejorar las métricas del engagement, haciendo que disminuya el porcentaje de rebote y aumentando el tiempo que un usuario pasa en la web.
Por ello, resulta interesante enriquecer el contenido de un blog o web corporativa con elementos multimedia. Además, siempre se ha dicho que una imagen vale más que mil palabras… Pero para la parte digital, no sirve cualquier imagen. ¡Es importante optimizarlas!
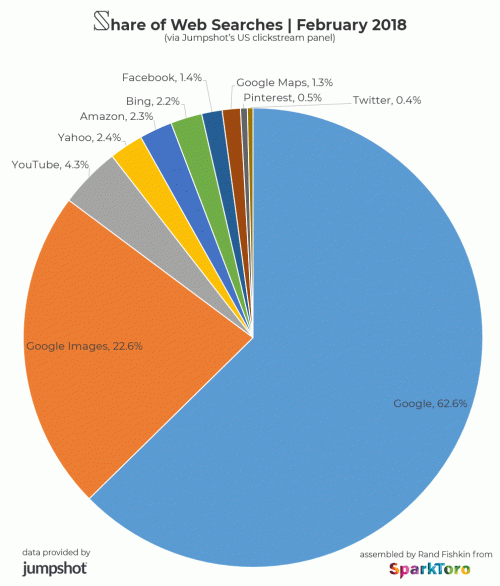
Optimizando las imágenes de tu web, además de contribuir al mejor posicionamiento de la misma, tendrás la opción de aparecer entre los resultados que ofrece Google Imágenes. Según un estudio publicado por Jumpshot, Google Imágenes obtuvo el 22% de las búsquedas realizadas en el mes de febrero 2018.
Además, son las imágenes o vídeos enriquecidos los que se muestran con mayor frecuencia y como es obvio, las imágenes más atractivas, generarán más clics. Igualmente, Google tiene en cuenta los datos de clics para mostrar las imágenes más populares.
Factores clave para la Optimización de Imágenes para el SEO
Para optimizar las imágenes para el SEO, es recomendable seguir los 10 puntos que os presentamos a continuación:
1- La imagen debe ser acorde al texto: asegúrate que tanto el texto que aparece anteriormente a la imagen, como el posterior, guarde una estrecha relación con la temática de la imagen.
2- Incluir imágenes originales, relevantes y de calidad: ten en cuenta que Google tiene un sistema para detectar imágenes duplicadas. Al igual que penaliza por contenido duplicado, lo hace también por imágenes duplicadas.
3- Incorporar un atributo ALT a la imagen: un Alt Image es un breve texto descriptivo que incluya la palabra clave trabajada en la imagen, para así facilitar a Google ligar la imagen con el texto.
4- Utilizar la palabra clave en el nombre del archivo. Además, te recomendamos hacer uso de guiones para separar las palabras, como evitar la letra ñ, los acentos u otros caracteres especiales.
“nuevas-actualizaciones-adwords.jpg”
“IMG15892.jpg”
6- Optimizar el peso de la imagen: reduce el peso de la imagen sin que afecte a la calidad de la misma, para así favorecer la carga rápida de la página y con ello facilitar su indexación por parte de Google. Existen herramientas para reducir el peso de las imágenes como ImageOptim, JPEGMini, PunyPNG o TinyPNG.
En cuanto al tipo de formato de imagen más conveniente:
– JPG se aplica sobre todo para imágenes con muchos detalles y colores, pero su parte negativa es que al reducir su tamaño, pierde calidad.
– PNG permite la transparencia y además, aunque se reduzca su tamaño la calidad no disminuye, debemos resaltar que no permite reducir tanto como JPG.
– GIF prácticamente solo se utiliza para imágenes animadas.
–> En resumen, para imágenes grandes con mucho colorido y detalle, recomendamos JPG. Para el resto, PNG.
7- Utilizar herramientas como OpenGraph: para que en un determinado artículo, al compartirse en Redes Sociales, se muestren las imágenes contenidas de forma correcta. OpenGraph utiliza una serie de etiquetas que se añaden al código de la página, las mismas ayudan a Facebook y otras Redes Sociales a identificar los principales elementos de artículo que se desea compartir, como por ejemplo, las imágenes.
8- Facilitar que las imágenes se adapten al dispositivo utilizado por el usuario: el atributo «HTML srcset» contiene un grupo de imágenes entre las que se elegirá la más adecuada para mostrar, en base al tamaño y densidad del dispositivo.
9- Crear un Sitemap de imágenes para que Google pueda recopilar información sobre todas las imágenes contenidas en tu site. Se puede llevar a cabo creando un Sitemap específico que contenga el listado de imágenes o añadiendo información de las mismas al Sitemap ya existente.
10- Por último, trata de generar enlaces entrantes hacia la página donde está la imagen (que mencionen la palabra clave por la que queremos que se posicione).
Esperamos que todas nuestras recomendaciones te hayan servido de ayuda. Y si es así y quieres estar al tanto de cualquier información sobre SEO o tendencias digitales ¡síguenos en nuestras redes!